Membuat Text Animasi Welcome pada Blog
at 1:37:00 PM
6
komentar
Labels :
TUTORIAL BLOG
Minggu yang lalu, saya sempat ditanyai oleh teman saya yang baru belajar nge-blog dan dia bertanya tentang bagaimana cara membuat text animasi welcome seperti yang saya buat di blog ini. Mendapat pertanyaan yang seperti itu, ya langsung saja saya coba untuk share di blog ini. Tapi karena kesibukan kuliah, akhirnya postingan ini baru sekarang bisa saya terbitkan.
1. Buka halaman sig.graphicsfactory.com atau klik disini
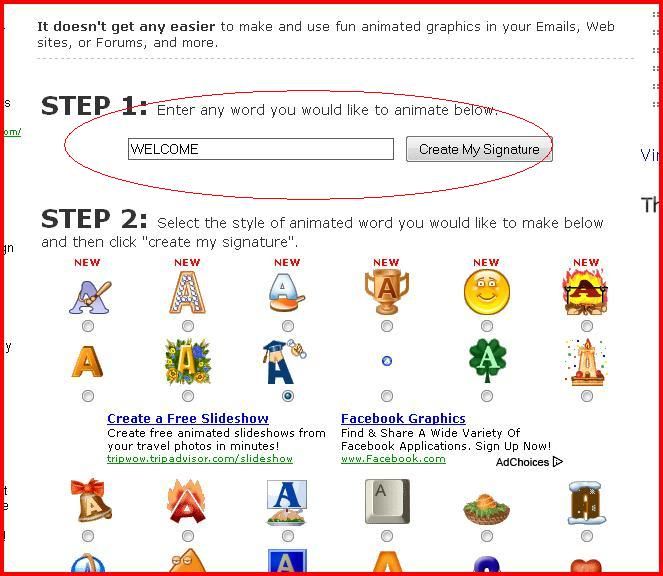
2. Setelah terbuka jendela ini, ketikkan welcome di kotak STEP 1. Kemudian pilih bentuk image animasi yang anda inginkan pada STEP 2, lalu klik Create My Signature
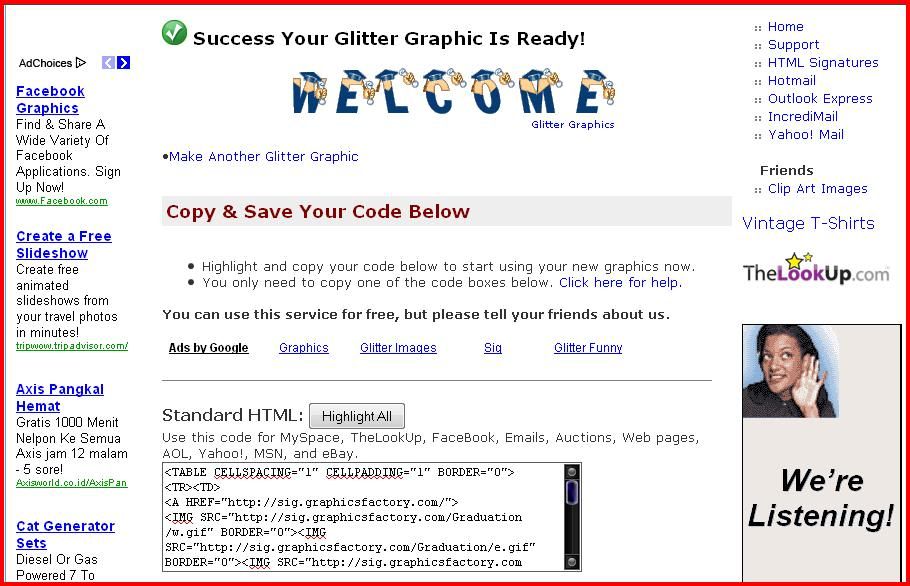
3. Sampai disini text animasi yang kita buat sudah selesai. Sekarang kita tinggal memasukkannya saja ke dalam blog.
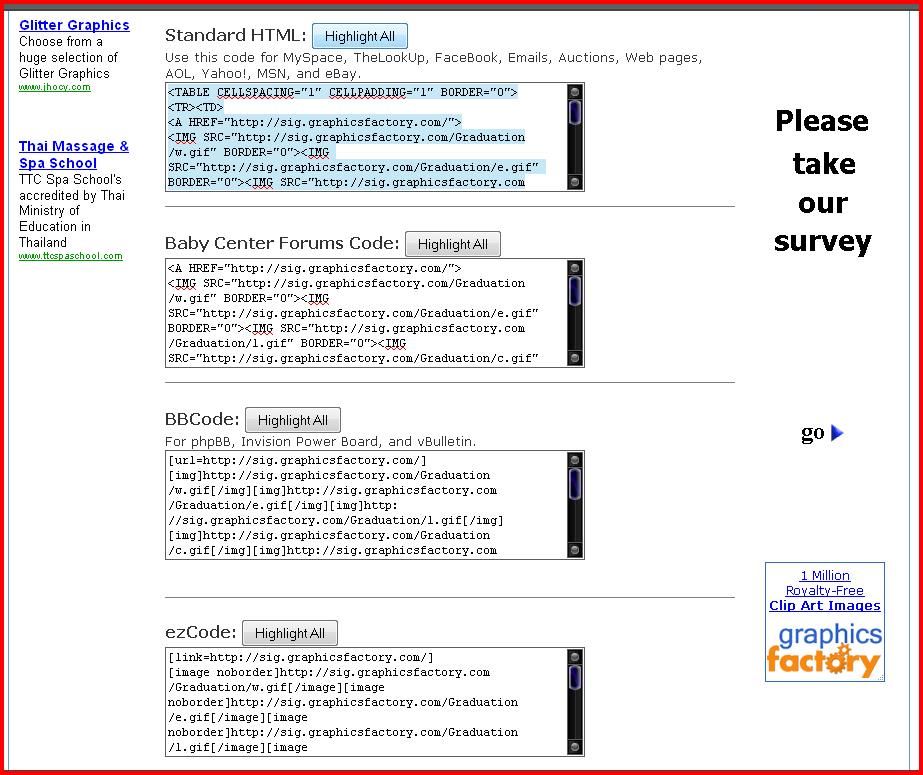
4. Untuk menambahkannya ke dalam blog, anda copy kode html yang ada dibawahnya. Pilih yang Standard HTML. Tekan Hilghlight All, lalu tekan tombol Ctrl + C pada keyboard untuk mengcopy.
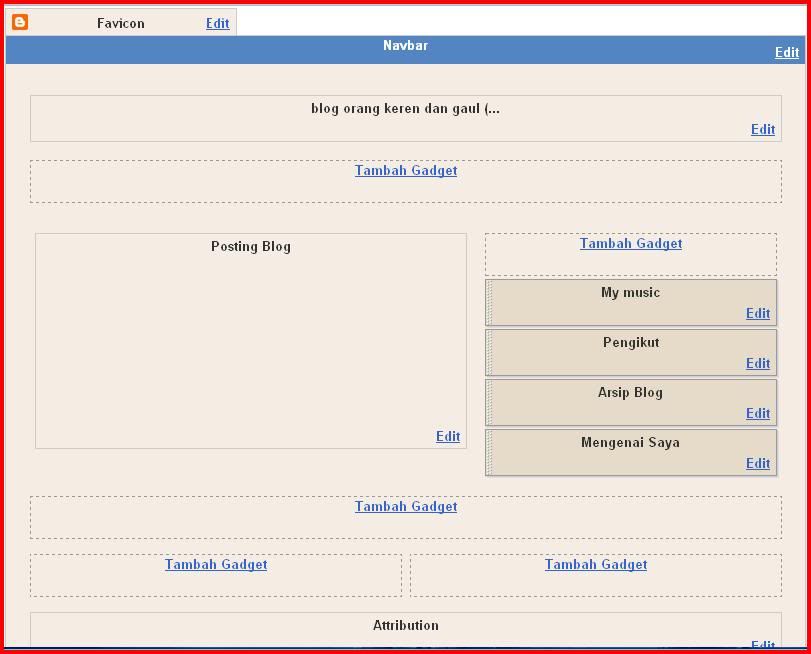
5. Login ke blog anda. Di halaman dasbor pilih rancangan. Tentukan tempat yang pas, kemudian klik tambah gadget lalu pilih HTML/JavaScript.
6. Pastekan kode tadi pada kotak konten HTML/JavaScript tadi dengan menekan Ctrl + V, kemudian simpan. Sekarang lihat lah blog anda
Tips: Sebenarnya text yang sudah anda buat seperti langkah diatas, masih mengandung link menuju website http://sig.graphicsfactory.com/. Bila anda ingin tampak lebih profesional dengan menghilangkan link tersebut, anda dapat membuka kembali HTML/JavaScript tadi dan mengeditnya dengan cara menghapus kode
<table cellspacing="1" cellpadding="1" border="0">
<tr><td>
<a href="http://sig.graphicsfactory.com/">
dan
<div align="right"><a href="http://sig.graphicsfactory.com/" title="Glitter Graphics"><font face="Verdana" size="-2">Glitter Graphics</font></a></div></td></tr></table>
kemudian simpan kembali kode tersebut, dan lihatlah tampilan blog anda sekarang
1. Buka halaman sig.graphicsfactory.com atau klik disini
2. Setelah terbuka jendela ini, ketikkan welcome di kotak STEP 1. Kemudian pilih bentuk image animasi yang anda inginkan pada STEP 2, lalu klik Create My Signature
3. Sampai disini text animasi yang kita buat sudah selesai. Sekarang kita tinggal memasukkannya saja ke dalam blog.
4. Untuk menambahkannya ke dalam blog, anda copy kode html yang ada dibawahnya. Pilih yang Standard HTML. Tekan Hilghlight All, lalu tekan tombol Ctrl + C pada keyboard untuk mengcopy.
5. Login ke blog anda. Di halaman dasbor pilih rancangan. Tentukan tempat yang pas, kemudian klik tambah gadget lalu pilih HTML/JavaScript.
6. Pastekan kode tadi pada kotak konten HTML/JavaScript tadi dengan menekan Ctrl + V, kemudian simpan. Sekarang lihat lah blog anda
Tips: Sebenarnya text yang sudah anda buat seperti langkah diatas, masih mengandung link menuju website http://sig.graphicsfactory.com/. Bila anda ingin tampak lebih profesional dengan menghilangkan link tersebut, anda dapat membuka kembali HTML/JavaScript tadi dan mengeditnya dengan cara menghapus kode
<table cellspacing="1" cellpadding="1" border="0">
<tr><td>
<a href="http://sig.graphicsfactory.com/">
dan
<div align="right"><a href="http://sig.graphicsfactory.com/" title="Glitter Graphics"><font face="Verdana" size="-2">Glitter Graphics</font></a></div></td></tr></table>
kemudian simpan kembali kode tersebut, dan lihatlah tampilan blog anda sekarang
6 komentar:
- Irvan Fauzi on 14/12/11, 14.00 mengatakan...
-
wow,,
thank's bgt,, -

- Ade Novita Anggraeni on 27/03/12, 09.30 mengatakan...
-
thank's a lot....
-

- Ade Novita Anggraeni on 27/03/12, 09.36 mengatakan...
-
thank's a lot....
-

- Unknown on 23/06/13, 08.28 mengatakan...
-
kok ane ga ada "rancangan" ?
-

- Unknown on 23/06/13, 08.44 mengatakan...
-
udah bro , nama yg sekarang tata letak.. thanks
-

- Unknown on 25/06/15, 23.38 mengatakan...
-
thank, sngat berguna....
-

Posting Komentar
Terima kasih atas kunjungannya.
Tinggalkan jejak anda dengan berkomentar dibawah ini, atau dengan mengisi buku tamu. Trim's ^^
Langganan:
Posting Komentar (Atom)