Cara Membuat Tab Menu Horizontal pada Blogger
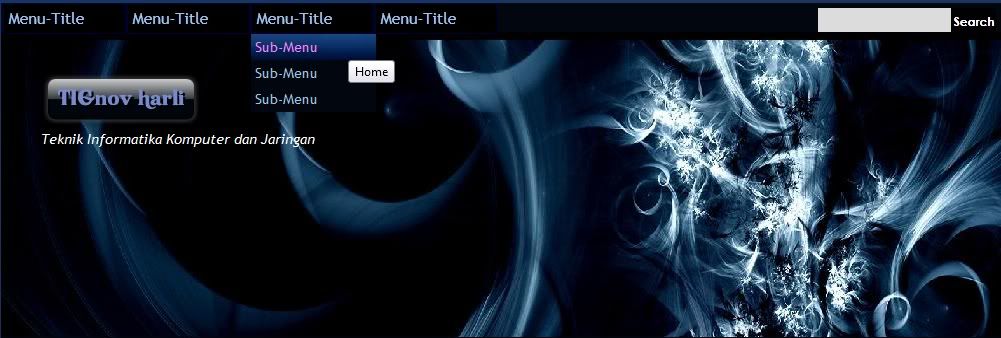
Entri saya kali ini adalah cara membuat tab menu horizontal pada blog. Contohnya bisa anda lihat di bagian atas blog ini, yang ada tulisannya HOME, CONTENT, LINKS, RELAX, DOWNLOAD, dan ABOUT. Penasaran gimana cara buatnya? Silahkan agan ikuti langkahnya dibawah ini . .
1. Login ke blogger
2. Klik Rancangan lalu pilih elemen laman
3. Klik tambah gadget lalu pilih HTML/JavaScript
4. Copy kode di bawah ini, lalu paste di bagian konten HTML/JavaScript tadi
________________________________________________________________________________________________________________________________________________________________________
<ul id="menu"><li><dl class="one"><dt><a href="http://tignovharli.blogspot.com/"title="HOME">Menu-Title</a></dt></dl></li>
<li><dl class="one"><dt><a href="http://tignovharli.blogspot.com/"title="Home">Menu-Title</a></dt></dl></li>
<li><dl class="one"><dt>Menu-Title</dt><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd</dl></li>
<li><dl class="one"><dt>Menu-Title</dt><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd</dl></li>
________________________________________________________________________________________________________________________________________________________________________
5. Lalu edit
Kode yang berwarna merah, silahkan anda ganti dengan link halaman blog anda yang akan anda tuju
Kode yang berwarna biru muda, silahkan anda ubah dengan judul lain sesuai keinginan anda.
Kode yang berwarna hijau, silahkan anda ganti dengan judul lain sesuai keinginan anda
kode berwarna orange, silahkan anda ganti dengan judul lain sesuai keinginan anda
6. Lalu simpan kode HTML/JavaScript anda
7. Tarik gadget HTML/JavaScript tadi dan letakkan di bagian atas blog anda
8. Kemudian klik simpan, lalu lihatlah tampilannya di blog anda
Selamat Mencoba dan Semoga Berhasil bagi yang membutuhkannya.
Tinggalkan komentar ya . . .
40 komentar:
- Agus Ramadhan on 29/11/11, 20.30 mengatakan...
-
dare2 kemaren kek... tapi thanks yahhhh atas tip n'tricknya... :)
-

- Agus Ramadhan on 29/11/11, 21.18 mengatakan...
-
aduhhh bro... banyak yang kacau nih tab menunya.... coba deh lihat blog aq,,,
-

- TIGnov harli on 29/11/11, 22.42 mengatakan...
-
@Agus Ramadhan:
sama2...thank's juga atas komentarnya
sudah ane liat bro,,,,,
harusnya sih gak kaya gitu soalnya ini udah ane cobain n 100% full worked
mungkin kode html nya yang ini memang gak cocok dengan blognya mas bro...
coba ganti aja dengan kode yang ini
<div style="float:left;margin-top:0px;">
<div id="tabs6">
<ul>
<li><a href="URL-address" title="Home"><span>Menu-Title</span></a></li>
<li><a href="URL-address" title="Home"><span>Menu-Title</span></a></li>
<li><a href="URL-address" title="Home"><span>Menu-Title</span></a></li>
<li><a href="URL-address" title="Home"><span>Menu-Title</span></a></li>
</ul>
<!-- #tabs6 end -->
</div>
</div>
semoga berhasil -

- Agoes Ramadhan on 01/12/11, 21.17 mengatakan...
-
bro,tolong lah buat kan linknya juga....hehehe please :) ...
-

- Lindaakawai on 05/12/11, 21.25 mengatakan...
-
akhirnya tercapai juga keinginan saya dari kemarin yaitu buat menu tab.. makasi yaa :)
-

- Unknown on 06/12/11, 06.44 mengatakan...
-
boleh neh d'coba utk blog saya..
-

- Unknown on 06/12/11, 07.34 mengatakan...
-
wah, saya kacau menggunakan kode yg d'atas
tp kode yg saya copy dri komentar d'atas, skrng sudah lumayan bagus
makasih info'a
ttap brkarya, gan.
jgn lupa brknjung ya k'blog saya
michanarchy.blogspot.com
maklum amatiran -

- TIGnov harli on 09/12/11, 09.19 mengatakan...
-
@lindakawai: sama-sama,,,,thx juga udah singgah ke sini....:)
@michanarchy: yup's trims atas komentarnya,,,ntar saya balas kunjungannya :) -

- Yusman Arif on 18/12/11, 17.38 mengatakan...
-
berhasil mas bro tapi gimana posting di tiap2 menux neh? saya coba posting ko malah ke menu "home" bukannya di menu lainnya yg saya buat
mohon pencerahannya ya mas bro...sebelumnya terima kasih banyak -

- Jonkkenk on 18/12/11, 20.27 mengatakan...
-
Makisih Gan
-

- TIGnov harli on 20/12/11, 16.17 mengatakan...
-
@Yusman Arif: Diganti dulu bro kata2 "URL-address" nya itu dengan url address yang masbro tuju. misalnya nih saya mau ganti alamat URL nya dengan
http://tignovharli.blogspot.com/2011/11/cara-membuat-tab-menu-horizontal.html
nah, masbro masukkan url address diatas tadi pada kode tersebut, sehingga nanti jadinya seperti ini
<li><a href="http://tignovharli.blogspot.com/2011/11/cara-membuat-tab-menu-horizontal.html" title="Home"><span>Menu-Title</span></a></li>
Kalo misalnya masbro ingin menambah menu lagi, tinggal di copy aj kode
<li><a href="URL-address" title="Home"><span>Menu-Title</span></a></li>
kemudian paste kan dibawahnya sebelum kode
</ul>
selamat mencoba -

- TIGnov harli on 20/12/11, 16.17 mengatakan...
-
@Jonkkenk: sama-sama gan . . .
-

- Abu ismail on 23/12/11, 18.40 mengatakan...
-
blognya bagus bgt
-

- TIGnov harli on 23/12/11, 21.51 mengatakan...
-
@abu ismail: thank's
-

- ririn sorianingsih on 25/12/11, 09.03 mengatakan...
-
kak saya tidak paham yang step ke-3...tolong bantuannya.....
-

-
Anonim mengatakan...

-
haaaaaaaaaaah payah..
-

- aal on 30/12/11, 06.40 mengatakan...
-
Wah, blog saya jadi kacau dengan petunjuk di atas.
tetapi, berkat petunjuknya "TiGnov harli" blog saya jadi lebih baik. Terima Kasih ya... -

- Lindaakawai on 30/12/11, 19.54 mengatakan...
-
lihat blog saya sudah berubah total :D
-

- Lindaakawai on 03/01/12, 20.44 mengatakan...
-
buku tamunya sudah expired ya?
-

-
Anonim mengatakan...

-
TERIMAKASIH BANYAK BOSS...! mampir juga ke blog saya ya...? http://ramza-cheater.blogspot.com/ :recsel
-

-
Anonim mengatakan...

-
TERIMAKASIH BANYAK BOSS...! mampir juga ke blog saya ya...? http://ramza-cheater.blogspot.com/ :recsel
-

- Andree Wibowo on 16/01/12, 06.45 mengatakan...
-
mas, cara buat menu pull down gmn?yg nyatu ama tab menu horizontalnya
-

- SecondhandSerenade Indonesia on 21/01/12, 10.49 mengatakan...
-
buat menu bawah nya itu gimana kakak ..?
mohon jawaban dan petunjuk nya yaa ... -

- dazdo on 22/01/12, 15.09 mengatakan...
-
ty.....
nice gan.... -

- Unknown on 27/01/12, 15.33 mengatakan...
-
kacau bro
-

- khazanah on 29/01/12, 14.49 mengatakan...
-
alhamdulillah, trims banget, tp tabnya g bisa di tulisin? ada tips lg g
-

- khazanah on 29/01/12, 15.03 mengatakan...
-
gan ane mau nanya, klo mau posting di tab buatan kita?
Misalnya ada tab: beranda, software, dst
nah ane mw posting di tab software gimana caranya?
Krna stiap posting pasti keluarnya di beranda, caranya gimana gan? Mklumlah ane masih pemula -

- Nanda Miftakhul Khoiri on 29/01/12, 19.01 mengatakan...
-
koq saya jadinya gk TAB ya???
-

- Barto on 29/01/12, 21.17 mengatakan...
-
gan cara masukin suatu artikel biar bisa mauk k label A gmana carnaya??
trus apakah linknya gx bisa d ubah dg link label biar tetuju k A??? -

- TIGnov harli on 30/01/12, 23.27 mengatakan...
-
@khazanah: tetap aja posting seperti biasa gan, kemudian nanti copy link adress postingannya lalu letak kan di kode java script sesuai posisi yang udah ane jelasin diatas,
kalau misalnya agan gak mau setiap postingan terbaru keluar di beranda, agan tinggal ubah aja tanggal postingannya, buka aja entri baru atau edit entri, trus klik post option...
selamat mencoba gan
@wahab hidayat:
1. cara memasukkan ke label mudah kok gan, buat dulu postingannya lalu klik edit entri, ceklist postingan yang ingin diberi label, kemudian klik aksi label, pilih label baru. Kemudian tulis nama label barunya lalu ok.
2. bisa gan, link label juga bisa di pasang gak mesti link postingan juga
selamat mencoba gan, trim's atas kunjungannya -

- Edwin on 31/01/12, 08.49 mengatakan...
-
gan,klo mau ga pake sub menu gimana ya?jadi horizontal semua.Saya coba sendiri ga bisa,jadi setelah menu kedua menu yang ketiga ada di bawahnya.Gimana gan??Thx.
-

- Edwin on 31/01/12, 08.51 mengatakan...
-
gan,klo mau ga pake sub menu gimana ya?jadi horizontal semua.Saya coba sendiri ga bisa,jadi setelah menu kedua menu yang ketiga ada di bawahnya.Gimana gan??Thx.
-

-
Anonim mengatakan...

-
Bos hatur nuhun tutornya
-

- YA on 10/02/12, 22.54 mengatakan...
-
gan, kalo mau buat submenu-nya gimana?
-

- Maghfira Maulani on 16/02/12, 17.14 mengatakan...
-
tanyaaa!
bisa nggak kita masukin lebih dari 1 postingan di tab itu? caranya gimana kalo pake kode html yang di komentar itu kak? ajarin yaa. makasih :)
oh iya. maaf ngmentarin postingan lama :D -

- Moechammad Idris on 27/06/12, 10.51 mengatakan...
-
gan, gimana y cara buat download seperti diatas, kq pda wkt kursornnya k sana, otomatis lgsung ada modul ti 1, modul ti 2, dst. itu buatnya gimana gan...
tolong bantuannya ya, terimakasih.
mampir ke blog awal saya ya, http://ilmupengetahuankulengkap.blogspot.com
trims... :) -

- Khaira Abda on 01/07/12, 19.18 mengatakan...
-
mas,, makasiih infonya....
oh iya, satu lagi..
kalo mw upload video trus di masuin ke tab download tuhh gimana caranya.??
makasiih -

- Inauko on 14/12/12, 20.32 mengatakan...
- Komentar ini telah dihapus oleh pengarang.
-

- Rohmatullah on 05/01/13, 14.51 mengatakan...
-
Terima kasih banyak atas infonya :) Jangan lupa comment back yaa http://rohmatullahh.blogspot.com
-

- Unknown on 14/04/14, 14.21 mengatakan...
-
mksh atas info x. salam knal
-

Posting Komentar
Terima kasih atas kunjungannya.
Tinggalkan jejak anda dengan berkomentar dibawah ini, atau dengan mengisi buku tamu. Trim's ^^