Hai sobat blogger, apa kabar kalian semua? wah, sudah lama juga ya saya gak update blog ini dengan entri2 terbaru. Tapi gak apa-apa lah. Saya harap anda semua tidak bosan untuk berkunjung ke blog saya ini....hehe
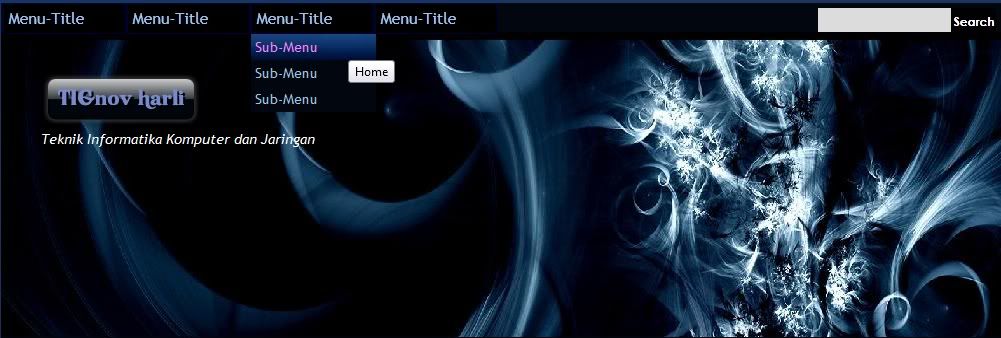
Entri saya kali ini adalah cara membuat tab menu horizontal pada blog. Contohnya bisa anda lihat di bagian atas blog ini, yang ada tulisannya HOME, CONTENT, LINKS, RELAX, DOWNLOAD, dan ABOUT. Penasaran gimana cara buatnya? Silahkan agan ikuti langkahnya dibawah ini . .
1. Login ke blogger
2. Klik Rancangan lalu pilih elemen laman
3. Klik tambah gadget lalu pilih HTML/JavaScript
4. Copy kode di bawah ini, lalu paste di bagian konten HTML/JavaScript tadi
________________________________________________________________________________________________________________________________________________________________________
<ul id="menu"><li><dl class="one"><dt><a href="http://tignovharli.blogspot.com/"title="HOME">Menu-Title</a></dt></dl></li>
<li><dl class="one"><dt><a href="http://tignovharli.blogspot.com/"title="Home">Menu-Title</a></dt></dl></li>
<li><dl class="one"><dt>Menu-Title</dt><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd</dl></li>
<li><dl class="one"><dt>Menu-Title</dt><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd</dl></li>
________________________________________________________________________________________________________________________________________________________________________
5. Lalu edit
Kode yang berwarna merah, silahkan anda ganti dengan link halaman blog anda yang akan anda tuju
Kode yang berwarna biru muda, silahkan anda ubah dengan judul lain sesuai keinginan anda.
Kode yang berwarna hijau, silahkan anda ganti dengan judul lain sesuai keinginan anda
kode berwarna orange, silahkan anda ganti dengan judul lain sesuai keinginan anda
6. Lalu simpan kode HTML/JavaScript anda
7. Tarik gadget HTML/JavaScript tadi dan letakkan di bagian atas blog anda
8. Kemudian klik simpan, lalu lihatlah tampilannya di blog anda
Selamat Mencoba dan Semoga Berhasil bagi yang membutuhkannya.
Tinggalkan komentar ya . . .
Entri saya kali ini adalah cara membuat tab menu horizontal pada blog. Contohnya bisa anda lihat di bagian atas blog ini, yang ada tulisannya HOME, CONTENT, LINKS, RELAX, DOWNLOAD, dan ABOUT. Penasaran gimana cara buatnya? Silahkan agan ikuti langkahnya dibawah ini . .
1. Login ke blogger
2. Klik Rancangan lalu pilih elemen laman
3. Klik tambah gadget lalu pilih HTML/JavaScript
4. Copy kode di bawah ini, lalu paste di bagian konten HTML/JavaScript tadi
________________________________________________________________________________________________________________________________________________________________________
<ul id="menu"><li><dl class="one"><dt><a href="http://tignovharli.blogspot.com/"title="HOME">Menu-Title</a></dt></dl></li>
<li><dl class="one"><dt><a href="http://tignovharli.blogspot.com/"title="Home">Menu-Title</a></dt></dl></li>
<li><dl class="one"><dt>Menu-Title</dt><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd</dl></li>
<li><dl class="one"><dt>Menu-Title</dt><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd><dd><a href="http://tignovharli.blogspot.com" title="Home">Sub-Menu</a></dd</dl></li>
________________________________________________________________________________________________________________________________________________________________________
5. Lalu edit
Kode yang berwarna merah, silahkan anda ganti dengan link halaman blog anda yang akan anda tuju
Kode yang berwarna biru muda, silahkan anda ubah dengan judul lain sesuai keinginan anda.
Kode yang berwarna hijau, silahkan anda ganti dengan judul lain sesuai keinginan anda
kode berwarna orange, silahkan anda ganti dengan judul lain sesuai keinginan anda
6. Lalu simpan kode HTML/JavaScript anda
7. Tarik gadget HTML/JavaScript tadi dan letakkan di bagian atas blog anda
8. Kemudian klik simpan, lalu lihatlah tampilannya di blog anda
Selamat Mencoba dan Semoga Berhasil bagi yang membutuhkannya.
Tinggalkan komentar ya . . .